エポナちゃんのfbxモデルをVRM化する備忘録
動機
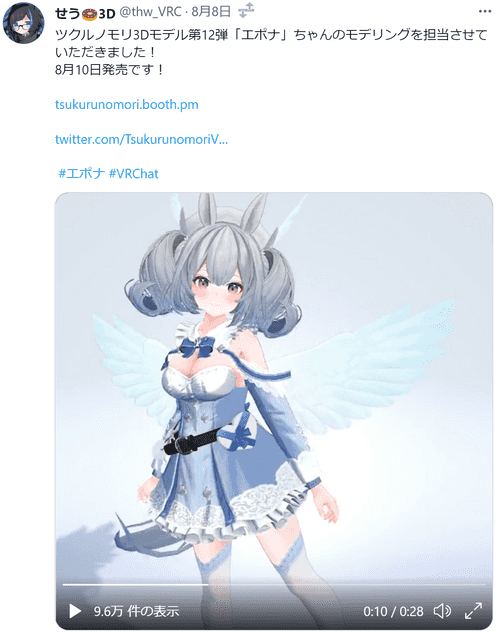
 TLに流れてきたこの動画を見て一目惚れしエポナちゃんを衝動買いしてしまったのですが、いかんせんVRChatをプレイしてない。プレイする予定もない。でもせっかく買ったのだからなにかに使いたい。
TLに流れてきたこの動画を見て一目惚れしエポナちゃんを衝動買いしてしまったのですが、いかんせんVRChatをプレイしてない。プレイする予定もない。でもせっかく買ったのだからなにかに使いたい。
ということで、VirtualCastやVMagicMirrorで使えるVRM形式に変換してみることにします。
特にVMagicMirrorで読み込むことができれば、デスクトップマスコットのような使い方ができます。
VRM化作業を試行錯誤していくうち、ある程度知見が溜まったので共有します。
エポナを対象とした文書ですが、他のfbxモデルをVRMへ変換する際にも参考になるかと思います。
完成図
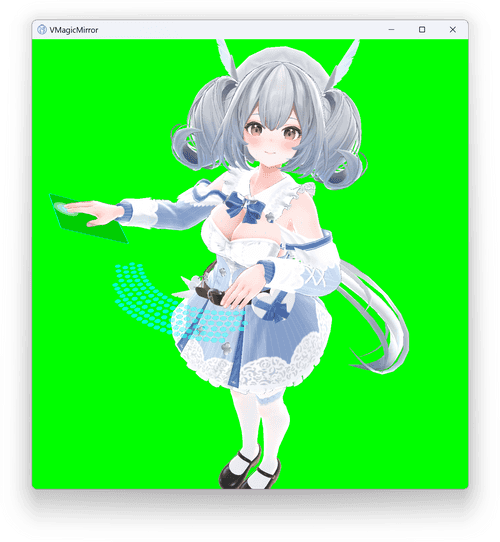
 作成したVRMをVMagicMirrorで読み込んだものです。
作成したVRMをVMagicMirrorで読み込んだものです。
一般的なVRMの作成方法に加え、
- 靴位置の調整
- レースの透過
- 肩帯を腕に追従するよう親子構造を変更
- 羽と耳を非表示
といった調整を加えています。(後述)
作業工程
エポナを購入する
何はともあれ3Dモデルがなければ話が進みません。
BOOTHで販売されている3Dモデルを購入し、ダウンロードします。
開発環境を整える
VRM化するための便利なツールが提供されているなんてことはなく、Unity上でポチポチモデルを弄り回してエクスポートしてやる必要があります。
Unity公式ページからUnityHubをダウンロードし、UnityHub内からUnityの最新バージョンをインストールします。

UnityHubを介さず直接Unityをインストールすることも出来ますが、UnityHub内からインストールすることで複数バージョンのUnityをインストールできるようになります。
ここでは触れませんが、BeatSaber用のアバター形式に変換する場合は少し古いバージョンのUnityをインストールする必要があったり、何かとバージョン違いのUnityを利用する機会がありそうなのでUnityHub経由でのインストールをおすすめします。
UniVRMをダウンロードする
3DモデルをVRMに変換するためにはUniVRMが必要です。
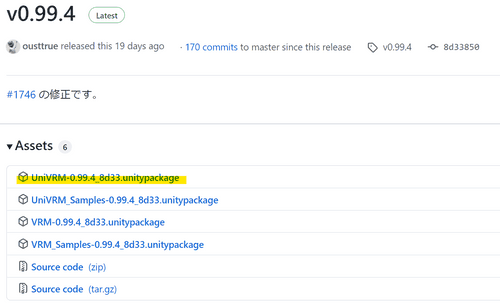
GitHubで公開されているのでリリースページからUniVRM-*.**.*_****.unitypackageをダウンロードします。

Unityプロジェクトを作成する
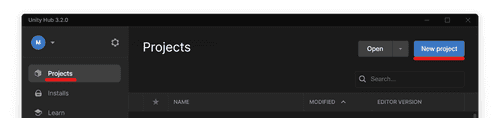
UnityHubを起動し、ProjectタブのNew projectをクリックします。

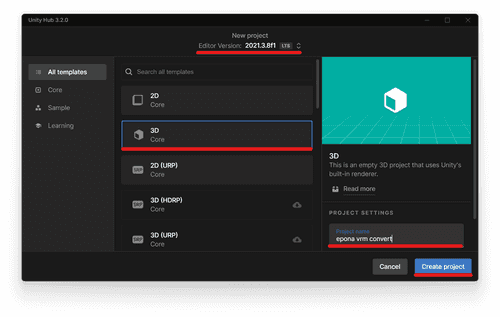
プロジェクトの新規作成画面が表示されるため、テンプレート一覧から3D Coreを選択。
適当なプロジェクト名を入力してCreate projectボタンをクリックします。
 新規作成にかはなり時間がかかりますが、我慢して待ちましょう。
新規作成にかはなり時間がかかりますが、我慢して待ちましょう。
UniVRMをUnityに追加する
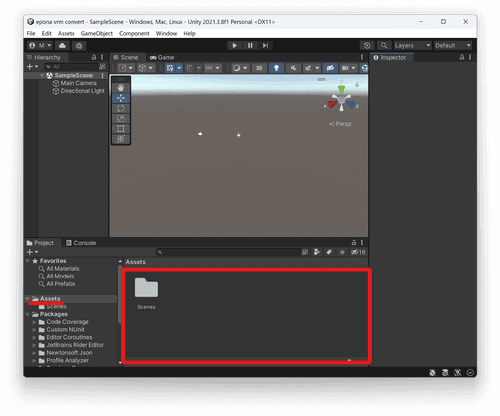
ProjectタブでAssetsフォルダが選択されていることを確認し、ダウンロードしたUniVRM-*.**.*_****.unitypackageをAssets内へD&Dします。

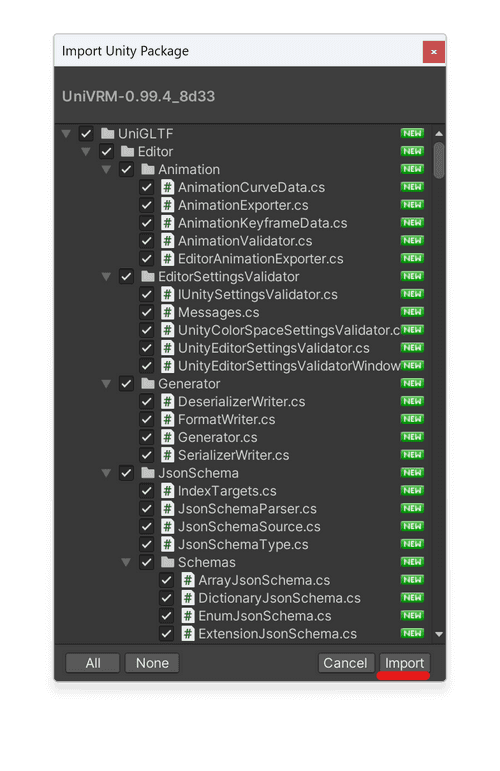
インポートウィンドウが表示されるため、左下のImportをクリックします。

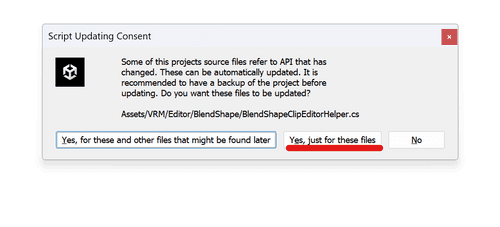
APIが古すぎるとエラーが出ました。
よく分かりませんが、自動でアップデートしてくれるみたいなのでYes, just for these filesを選択します。

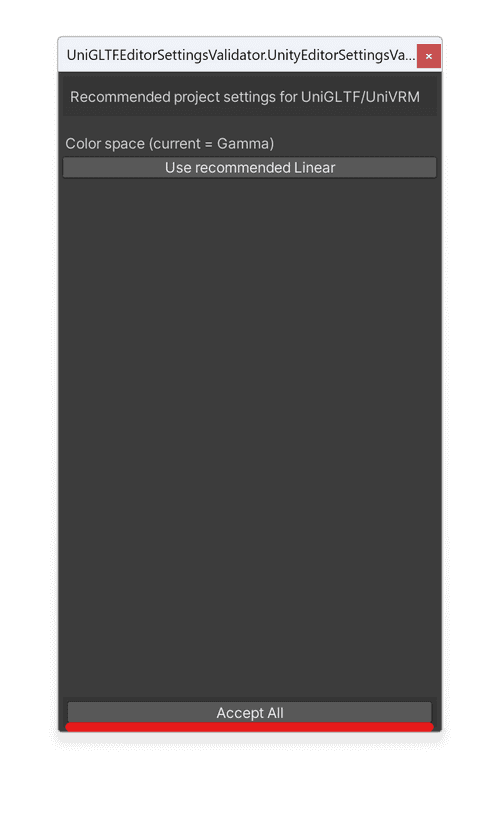
UniVRM用にプロジェクトの設定を変更するかどうかを聞かれるため、Accept Allをクリックします。
自動で閉じてくれるわけではないので、インポート後はCloseボタンをクリックしてウィンドウを閉じましょう。

エポナモデルをUnityに追加する
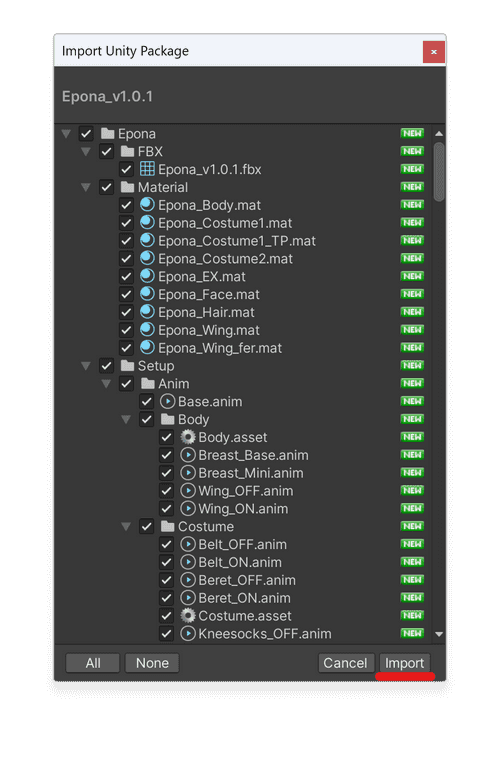
Epona_v1.0.1.unitypackageを先程と同様にAssetsフォルダにD&Dします。
エポナ以外のモデルの場合はfbxファイルやテクスチャーファイルをD&Dしてやると良いはずです。
インポートウィンドウが表示されるため、Importボタンをクリックします。

FBXをシーンに追加する
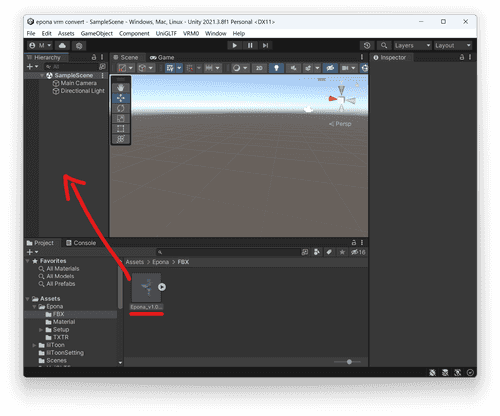
Assets/Epona/FBX内のfbxファイルをHierarchyウィンドウへD&Dします。

モデルが画面中央に来るよう視点を変更します。
マウスホイールを押し込みながらドラッグで移動、右ボタンドラッグで視点回転、マウスホイールでズーム変更出来ます。
環境光を白色に変更する
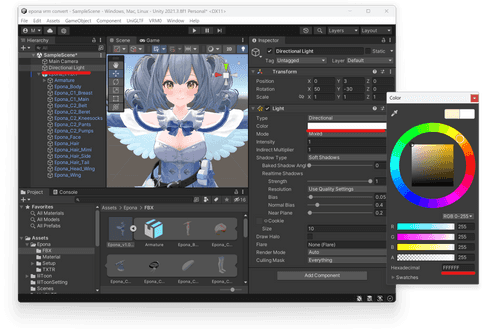
デフォルトの環境光は黄色がかっており、色の確認に支障を来すため白色に変更します。
Directional Lightを選択�し、Colorを白色に変更します。

Animatyon Typeとボーンのマッピングを確認する
エポナの場合は最初から設定されているため不要です。
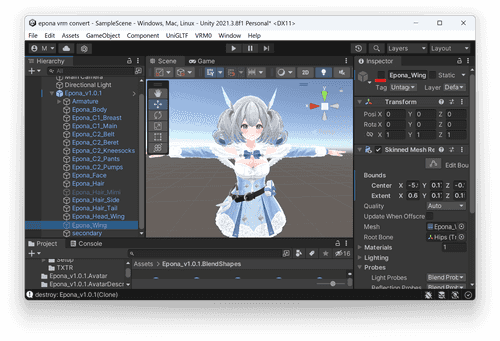
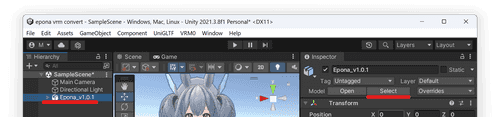
HierarchyでEpona_v1.0.1を選択し、InspectorのSelectボタンをクリックします。

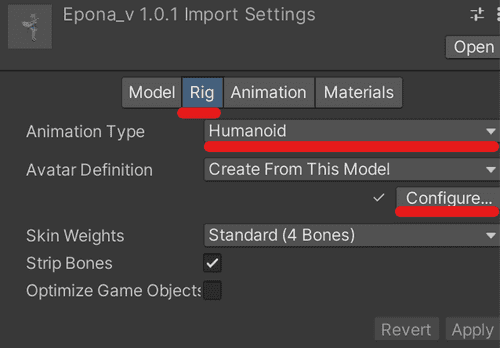
Rigタブを開き、Animation TypeでHumanoidを選択します。
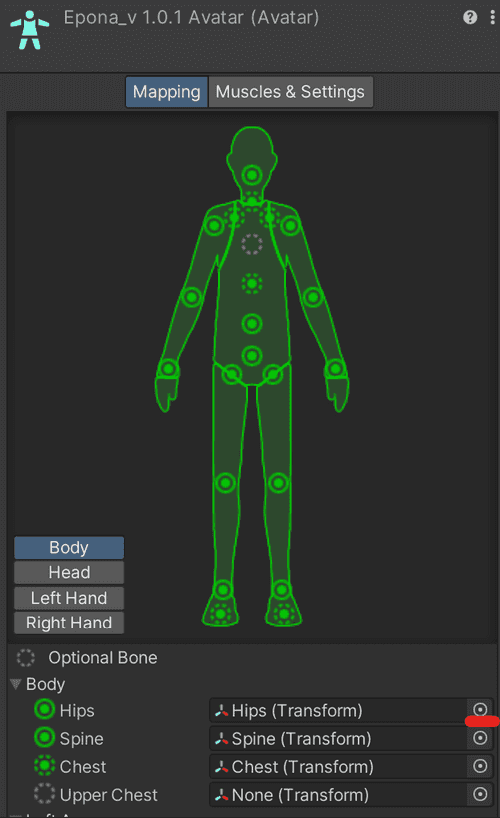
その後、Configureボタンをクリックし、ボーンマッピングの確認画面へ移動します。

表示される人形に赤色の部分がある場合は右側の丸ボタンを押し、全身が緑色になるまでボーンを設定する必要があります。

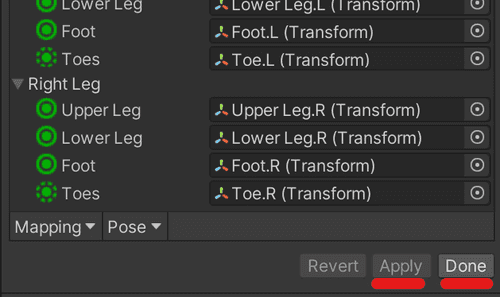
設定が終わったらApplyボタンで適用し、Doneボタンで画面を閉じます。

靴のズレを修正する(エポナのみ)
 本来であれば足が靴の中に収まっているべきなのですが、貫通して中身が見えてしまっています。
本来であれば足が靴の中に収まっているべきなのですが、貫通して中身が見えてしまっています。
本来の位置に収まるよう靴と足の位置を調整します。
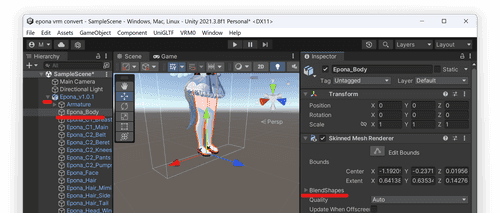
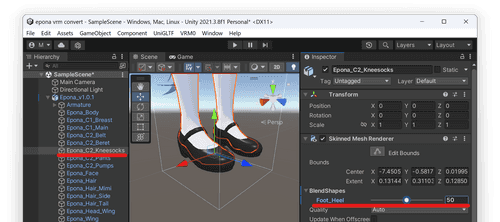
Epona_v1.0.1左側の▶マークをクリックしてツリーを展開し、Epona_Bodyを選択します。
その後、BlendShapes欄をクリックしてBlendShape関連の設定を展開します。

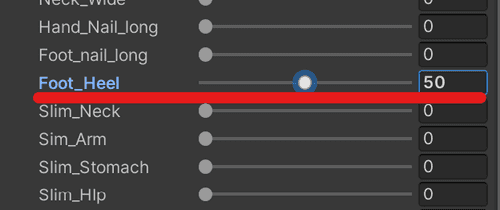
Foot_Heelという項目があるのでここを50に設定します。

同様にEpona_C2_KneesocksのFoot_Heelにも50を設定します。

これで足が正しい位置に収まりました。
今回は足の位置を修正するだけでしたが、他の設定項目を変更することで胸を小さくしたり、おしりを大きくしたり出来るようです。
マテリアルの設定をする
設定されているマテリアルのシェーダーをVRM用のものに変更する必要があります。
シェーダーを変更する
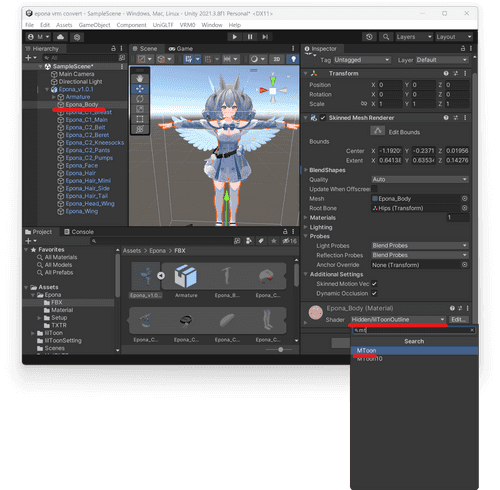
Epona_Bodyを選択し、Epona_Body (Material)のShader欄右側のHidden/lilToonOutlineをクリックします。
シェーダー選択画面が表示されるので、検索画面にmtoonと入力し、ヒットしたMToonシェーダーを選択します。

影の色を変更する
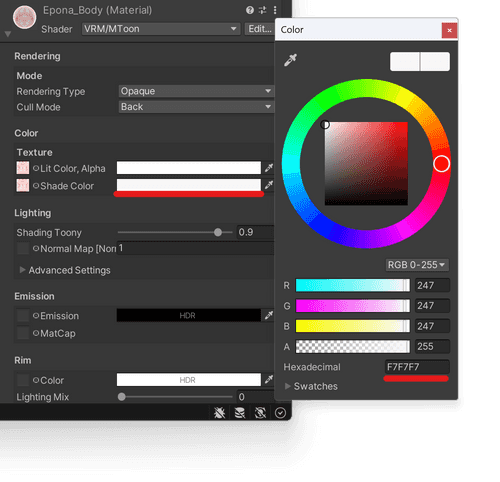
デフォルトではピンクっぽい色に設定されているため、これを白か明るいグレーに変更します。
Shade Color欄右側の色が表示されているエリアをクリックし、色を設定します。
白だと少し明るすぎるように感じたため、今回はグレー寄りのF7F7F7に設定しました。

すべてのマテリアルの設定を変更する
Epona_Body~Epona_Wingに対して、同様にシェーダーの変更と影の色の変更の操作を行ってください。
輪郭を縁取る
もとのシェーダーでは輪郭が表示されていましたが、新しいシェーダーでは輪郭が表示されなくなっています。
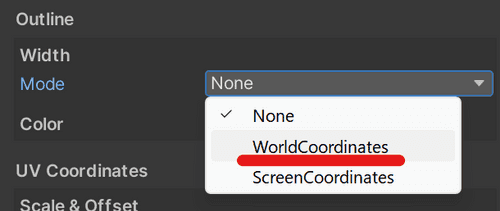
Epona_Body (Material)、Epona_Hair (Material)、Epona_Wing (Material)に対して、マテリアル左側の▶ボタンをクリックして設定を展開し、Outline欄のModeにWorldCoordinatesを設定します。


ポリゴンの裏側を描画するようにする
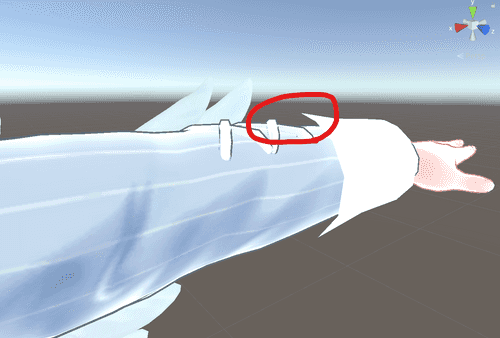
 新しいシェーダーではポリゴンの裏側が描画されなくなっており、袖の裏側などが透過して向こう側が見えてしまっています。
シェーダーの設定を変更し、ポリゴンの裏側も描画されるようにします。
新しいシェーダーではポリゴンの裏側が描画されなくなっており、袖の裏側などが透過して向こう側が見えてしまっています。
シェーダーの設定を変更し、ポリゴンの裏側も描画されるようにします。
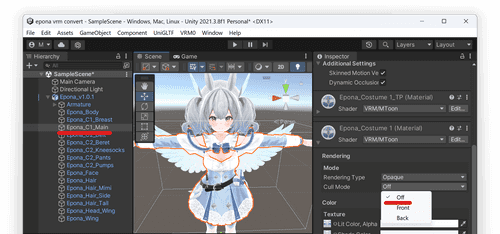
Epona_C1_Mainを選択し、Epona_Costume 1_TP (Material)とEpona_Costume 1 (Material)のCull ModeをOffに設定します。
他のマテリアルは設定を変更する必要はありません。

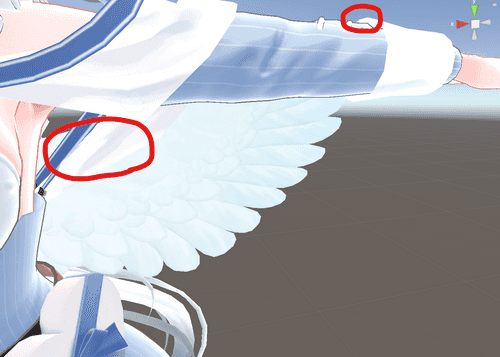
設定が完了すると、袖や肩紐の裏側が描画されるようになります。

テクスチャを透過させる
 本来であればこの部分にはレースが表示されるのですが、透過処理がされていないためただの白い布になっています。
本来であればこの部分にはレースが表示されるのですが、透過処理がされていないためただの白い布になっています。
もとのシェーダーであればアルファマスクで透過処理を実現していたのですが、新しいシェーダーにはそのような機能がないため、テクスチャを編集して透過画像に置き換える必要があります。
ClipStudioPaintを起動し、Epona1.01\TXTR\PNGに保存されているEpona_Costume1.pngとEpona_Costume1_Opacity.pngを開きます。
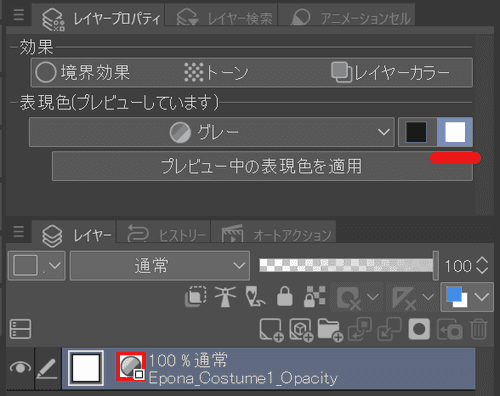
Epona_Costume1_Opacity.pngを選択し、レイヤープロパティの表現色欄でグレーを選択後、白色のアイコンをクリックします。
白色のアイコンのみが選択された状態になると、黒色の部分が透過して表示されます。

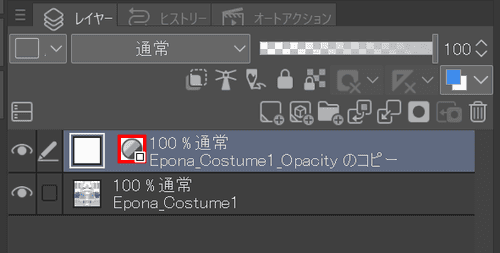
Ctrl+A→Ctrl+Cでレイヤー画像をコピーし、Epona_Costume1.pngに貼り付けます。

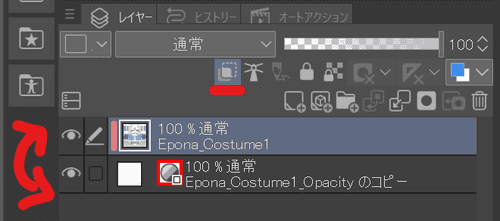
Epona_Costume1_Opacity のコピーが下に来るようレイヤーを並び替え、Epona_Cosutume1を下のレイヤーでクリッピングします。

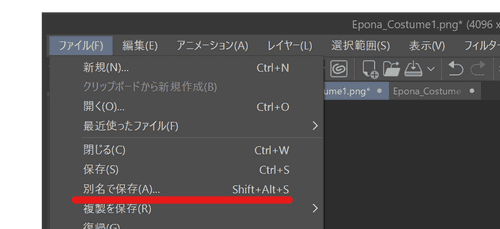
ファイル(F)→別名で保存(A)から、ファイルを保存します。
ファイル名は何でも良いですがひとまずEpona_Costume1_Alpha.pngとして保存します。

Epona_Costume2.pngとEpona_Costume2_Opacity.png、Epona_EX.pngとEpona_EX_Mask.pngにも同様の操作をし、透過画像を生成してください。
以後、作成したファイルの名前をEpona_Costume1_Alpha.png、Epona_Costume2_Alpha.png、Epona_EX_Mask_Alpha.pngとした前提で進めます。
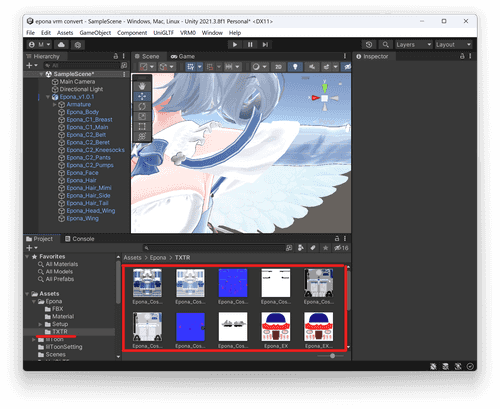
Epona_Costume1_Alpha.png、Epona_Costume2_Alpha.png、Epona_EX_Mask_Alpha.pngをAssets/Epona/TXTRにD&Dします。

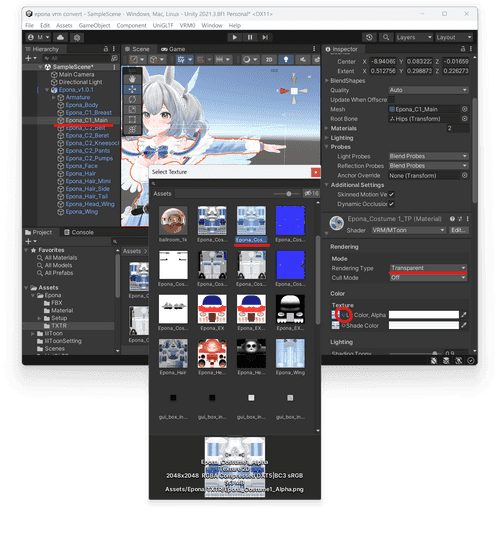
Epona_C1_Mainを選択し、Epona_Cosutume 1_TP (Material)のRendering TypeにTransparentを指定します。
Lit Color,Alpha欄左側の丸ボタンをクリックし、Epona_Costume1_Alpha.pngを指定します。

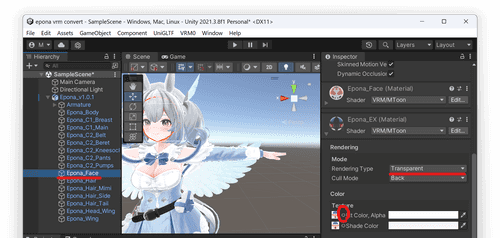
Epona_Faceを選択し、Epona_EX (Material)のRendering TypeにTransparentを指定します。
Lit Color,Alpha欄左側の丸ボタンをクリックし、Epona_EX_Alpha.pngを指定します。

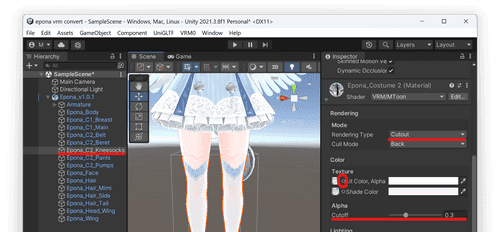
Epona_C2_Kneesocksを選択し、Epona_Costume_2 (Material)のRendering TypeにCutoutを指定します。
Lit Color,Alpha欄左側の丸ボタンをクリックし、Epona_Costume2_Alpha.pngを指定します。
Alpha欄のCutoffの数値を0.3に変更します。

VRMとして出力する(一回目)
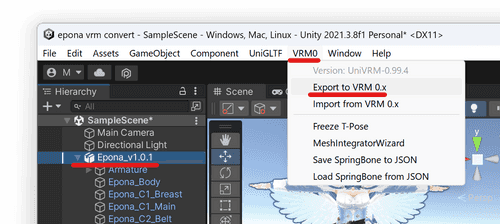
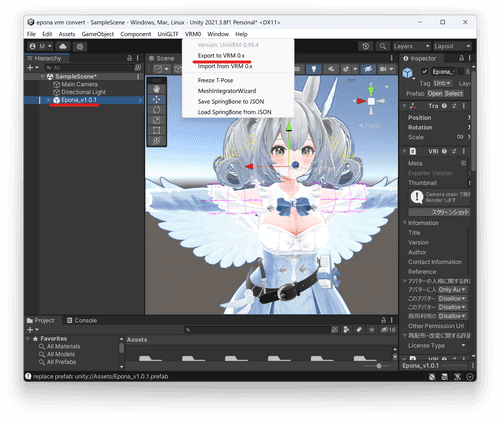
Epona_v1.0.1を選択し、VRM0→Export to VRM 0.xをクリックします。

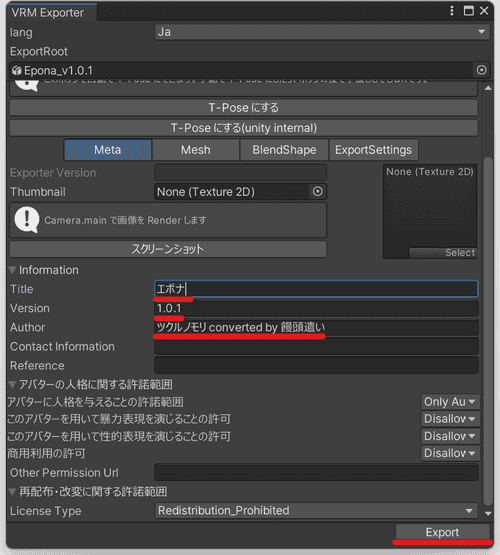
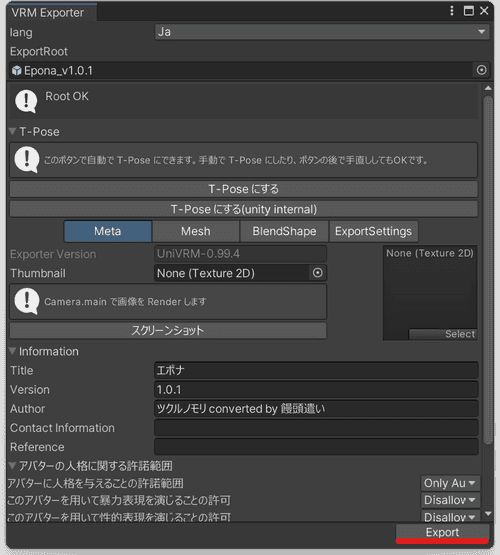
タイトル、バージョン、著者名の入力を求められるため、これを埋めてからExportボタンをクリックします。

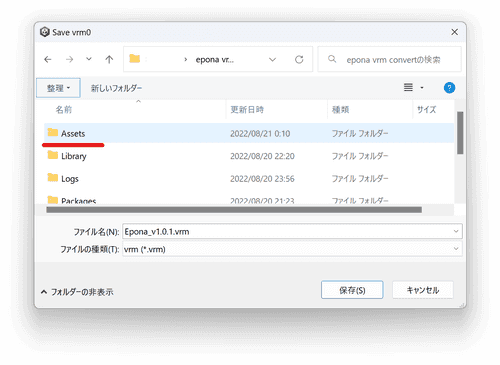
UnityProjectフォルダが開かれるため、Assetsフォルダ内にvrmを保存してください。

出力したVRMをUnityで読み込む
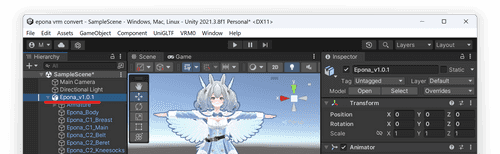
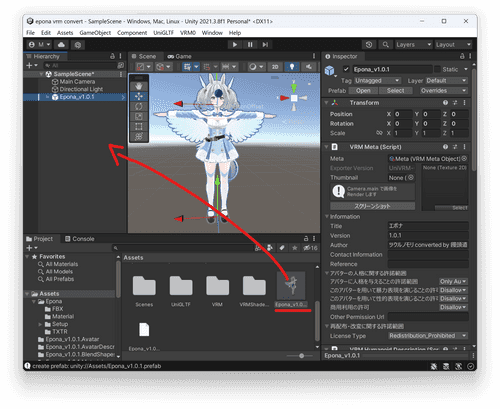
今まで操作していたEpona_v1.0.1を選択し、Deleteキーを押して削除します。

Assetsフォルダ内にEpona_v1.0.1が生成されているため、これをHierarchyへD&Dします。

揺れ物の設定をする
今回はエポナの特徴であるツインテールの揺れ設定と当たり判定のみを設定します。
必要に応じてその他のパーツの揺れを設定してください。
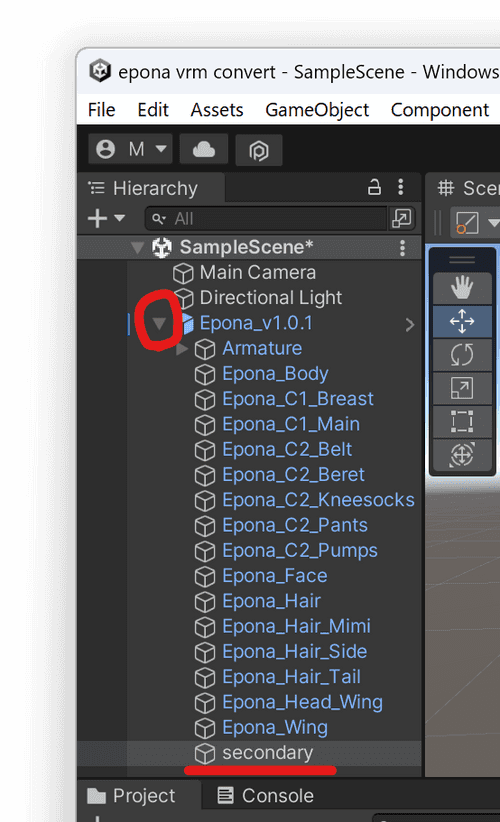
Epona_v1.0.1左側の▶をクリックして展開し、secondaryを選択します。
揺れ�ものの設定はすべてsecondaryに追加する必要があります。

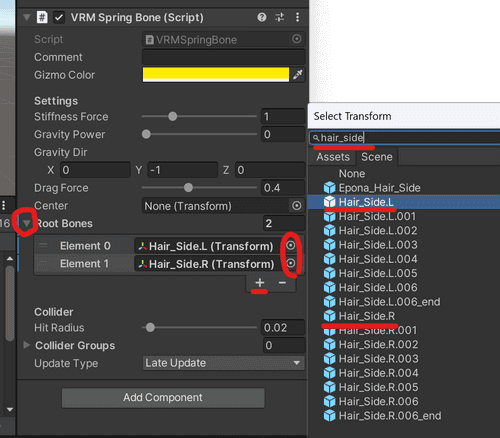
VRM Spring Bone (Script)のRoot Bones左側の▶ボタンをクリックして展開します。
リスト下側の+ボタンを2回クリックし、それぞれの項目にHair_Side.LとHair_Side.Rを設定します。
ウィンドウ上の検索欄を利用するとパーツを見つけやすいです。

揺れもの当たり判定を設定する
髪の毛が肩に当たったときに貫通しないよう、肩から腕にかけて当たり判定を設定します。
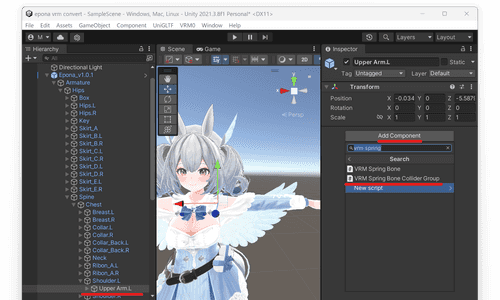
Epona_v1.0.1/Armature/Hips/Spine/Chest/Sholder.L/Upper Arm.Lを選択し、Add Componentをクリックします。
検索欄にvrm spring boneと入力し、ヒットしたVRM Spring Bone Collider Groupを選択します。

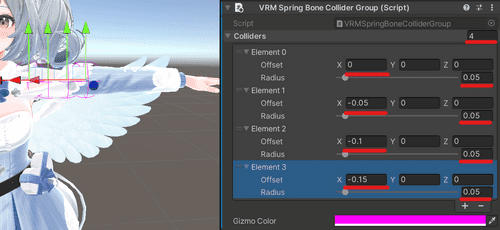
Colliders右側のテキストボックスに4を入力します。
設定できるElementの数が増えるので、Radiusを0.05に、Offsetを-0.05刻みで設定します。
うまく設定できると、腕に沿って紫色の当たり判定が横一列に並んで表示されます。

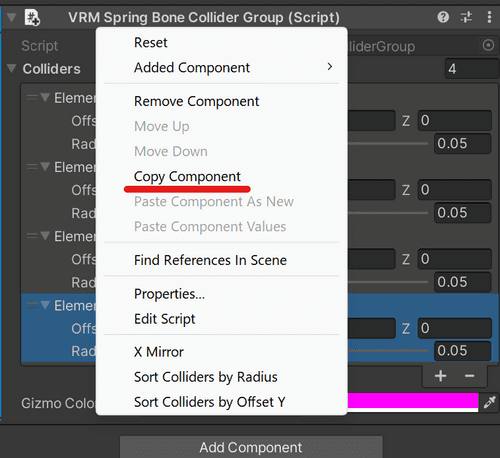
右腕にも同じ設定をしたいので、VRM Spring Bone Collider Groupと書かれた部分を右クリックし、Copy Componentを選択します。

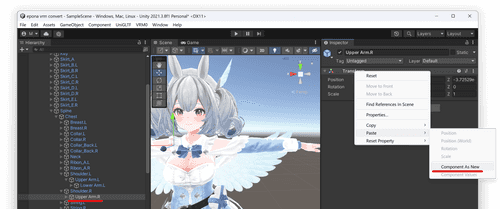
Epona_v1.0.1/Armature/Hips/Spine/Chest/Sholder.R/Upper Arm.Rを選択します。
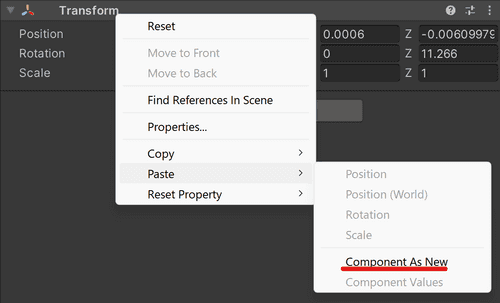
Transformと書かれた部分を右クリックし、Paste→Component As Newを選択します。

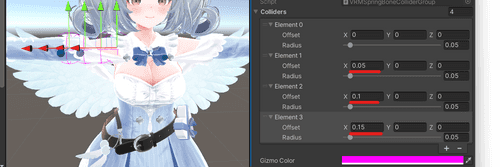
左右反転しているので、X軸の数値のマイナスを消します。

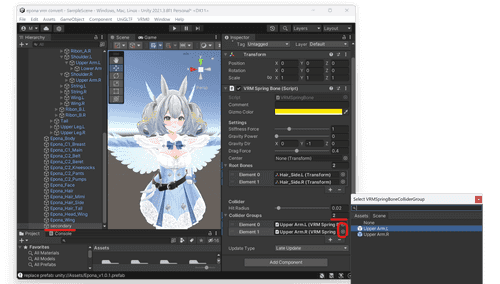
secondaryに戻り、Collider Groupsに2を指定し、各項目にUpper Arm.L、Upper Arm.Rを指定します。
これで髪の毛が腕にあたった際に貫通しなくなります。

肩の帯を揺らす
肩青いの帯を揺らすためには、少しモデルの構造を変更してやる必要があります。
帯が肩に追従するようにする
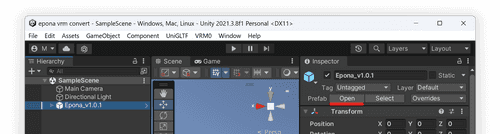
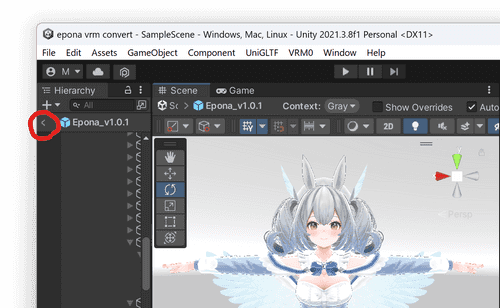
Epona_v1.0.1を選択し、Openボタンをクリックします。

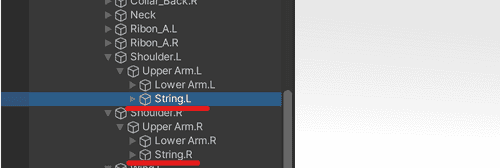
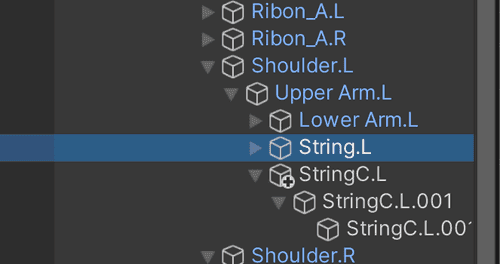
Epona_v1.0.1/Armature/Hips/Spine/Chest/String.LをEpona_v1.0.1/Armature/Hips/Spine/Chest/Sholder.L/Upper Arm.Lにドラッグし、Epona_v1.0.1/Armature/Hips/Spine/Chest/Sholder.L/Upper Arm.L/String.Lとなるよう移動させます。
String.Rも同様に移動します。

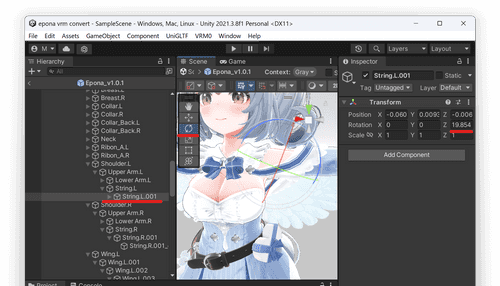
String.L.001を選択後、プレビューエリア左上の回転ボタンをクリックし、好みの位置まで帯を回転させます。

String.R.001も同様に回転させたら、左上の<ボタンを押して編集画面を閉じます。

帯用のコライダーを設定する
帯の可動範囲を制限するためのコライダーを追加します。
String.Lを選択し、Ctrl+Dを押して複製します。
複製後のアイテムはそれぞれStringC.L、StringC.L.001、StringC.L.001_endにリネームします。
String.Rも同様に複製します。

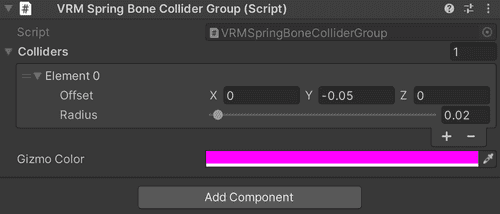
StringL.CにVRM Spring Bone Collider Groupを追加します。
Yに-0.05、Radiusに0.02を設定してください。

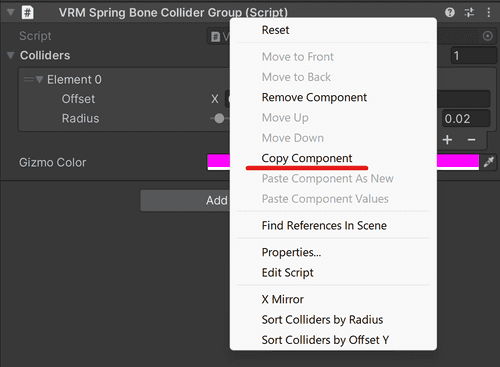
この設定を使いまわしたいので、VRM Spring Bone Collider Groupと書かれている部分を右クリックし、Copy Componentを選択します。

StringC.L.001、StringC.L.001_end、StringC.R、StringC.R.001、StringC.R.001_endにコンポーネントを貼り付けます。

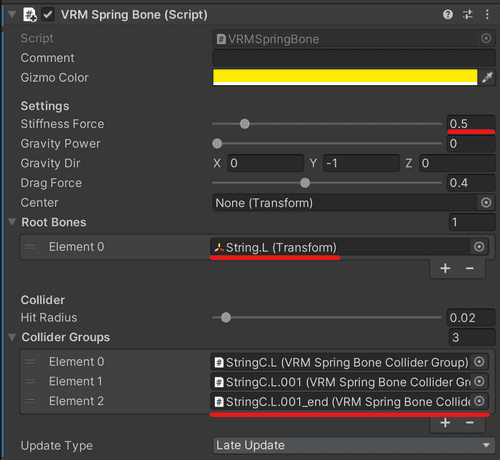
secondaryを選択し、String.LとString.RにSpring Boneを設定します。
コライダーが干渉するため、他の揺れものとVRM Spring Boneを分ける必要があります。
Stiffness Forceを0.5に設定して少しふわふわとした動きにしています。

表情を設定する
瞬きや口パクを設定します。
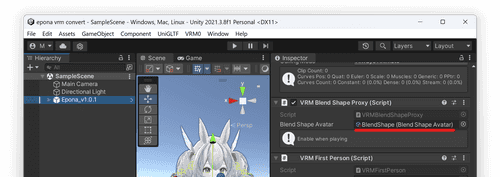
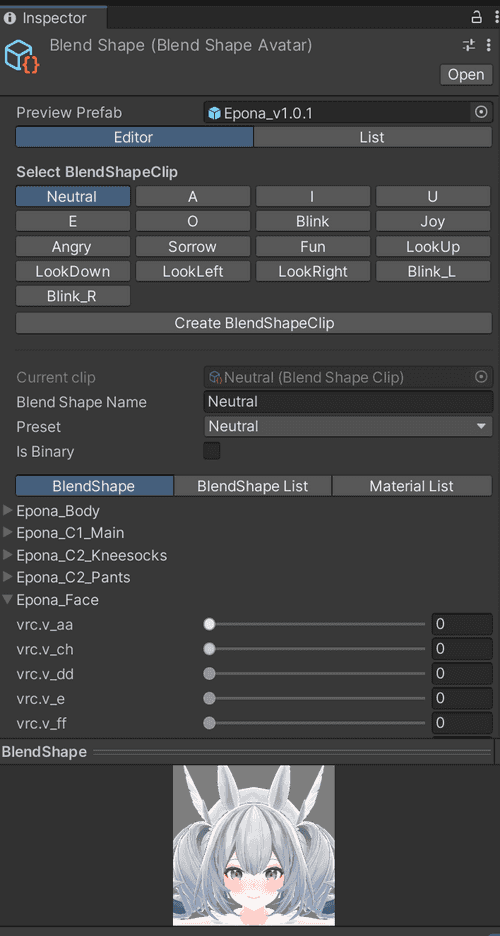
Epona_v1.0.1を選択し、VRM Blend Shape ProxyのBlendShape (Blend Shape Avatar)と書かれた部分をダブルクリックします。

あ、い、う、え、お、まばたき、喜、怒、哀、楽、視線の上下左右、ウインクの表情を指定します。
画面下にプレビューが表示されるので、そこを見ながら表情を調整してください。

VRMを出力する(2回目)
すべての設定が完了したため、VRMとして最終出力します。
Epona_v1.0.1を選択し、VRM0→Export to VRM 0.xを選択します。

タイトルやバージョンは入力されているので、そのままExportボタンをクリックします。
デスクトップ等好きな場所にvrmを保存してください。

以上でVRMへの変換作業は終了です。
設定内容はUnityProject側にも保存されているため、揺れ物を追加したい場合はプロジェクトからいつでも設定を再開できます。
おまけ:特定のパーツを非表示にする
非表示にしたいパーツを選択し、Inspectorタブのパーツ名左側のチェックボックスを外すとパーツを非表示に出�来ます。
この状態でVRM出力すると、パーツが消えた状態のままファイルが作成されます。